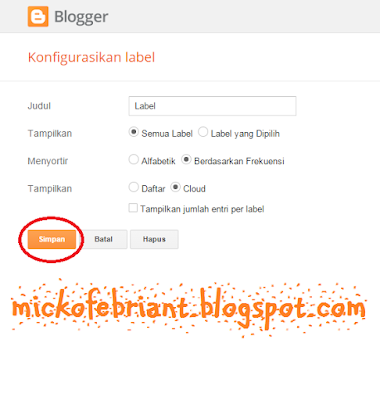
1. Pertama adalah atur terlebih dahulu tampilan label blog anda dalam mode cloud atau centang
dalam mode cloud lalu klik simpan
Lihat contoh gambar di bawah :
2. Sekarang pilih menu Template > Klik edit Html
3. Lalu letakan kode css di bawah ini tepat di bawah kode ]]></b:skin> atau </style>
#Label1 .widget-content{padding-top:10px;padding-bottom:2px;padding-right:10px;}
.label-size{margin:0;padding:0;position:relative}
.label-size a,.label-size span{text-decoration:none;float:left;height:18px;line-height:18px;position:relative;margin-bottom:9px;margin-left:10px;padding:6px 10px 8px;box-shadow:inset 0 1px 0 0 #c9c9c9;background:linear-gradient(to bottom,#778085 5%,#27323d 100%);background-color:#778085;border-radius:3px;border:1px solid #142133;color:#000;font:bold 12px verdana;text-align:center;text-shadow:0px 1px 0px #999}
.label-size a:hover,.label-size span:hover{background:linear-gradient(to bottom,#27323d 5%,#778085 100%);background-color:#27323d;}
4. Klik save template.
Sekarang lihat hasilnya, nah cukup mudah sekali bokan sobat blogger, saya rasa cukup dulu untuk tutorial cara merubah tampilan widget label pada blog anda supaya menjadi lebih keren, untuk lebih dan kurangnya saya mohon maaf, semoga sukses.


















Tidak ada komentar:
Posting Komentar